The purpose of this workshop is to layout the importance of a good blog design and equip you with some knowledge to make that happen.
A blog design can visually compel visitors to want to know more about you! A good blog design can spark an instant connection between you and your reader before they've even read anything! Remember, good design doesn't make up for good content, but it can create that "I want to read more!" feeling for visitors.
A good blog design should:
- Clearly represent you and present your style!
Your blog is all about you! It's your personal platform. New visitors and readers can instantly feel connected to you through your blog design and aesthetic! Your blog should clearly reflect your personality and be a platform for your voice. - Include one of a kind design elements
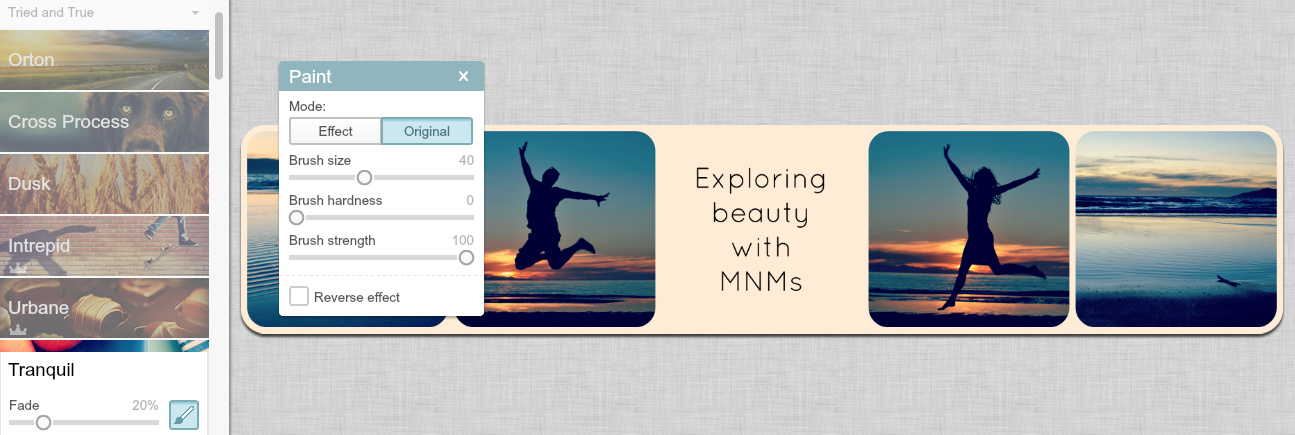
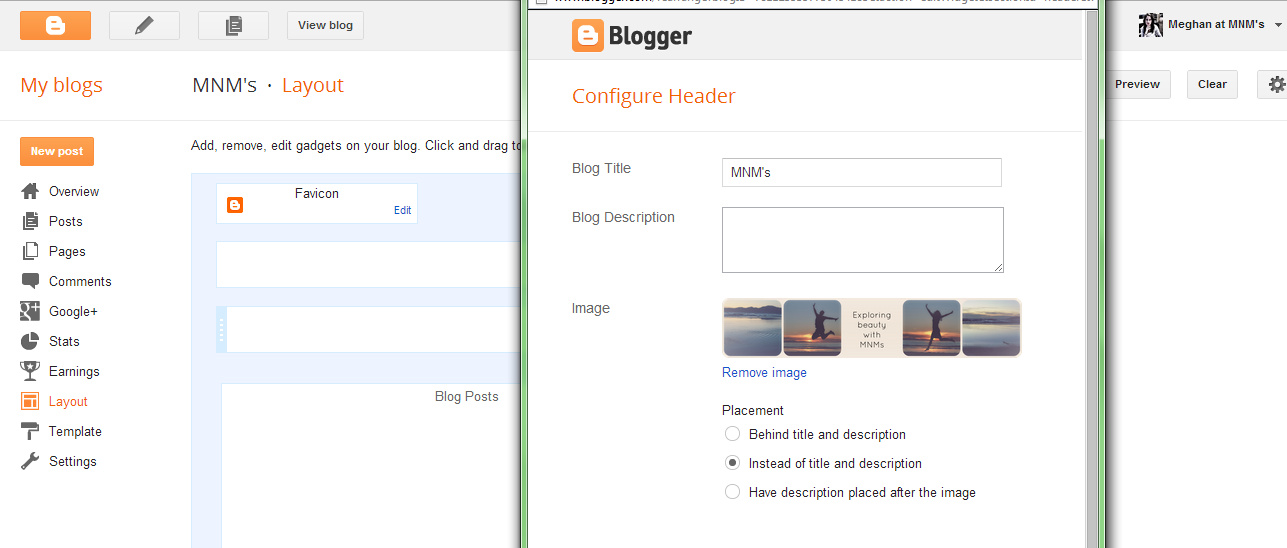
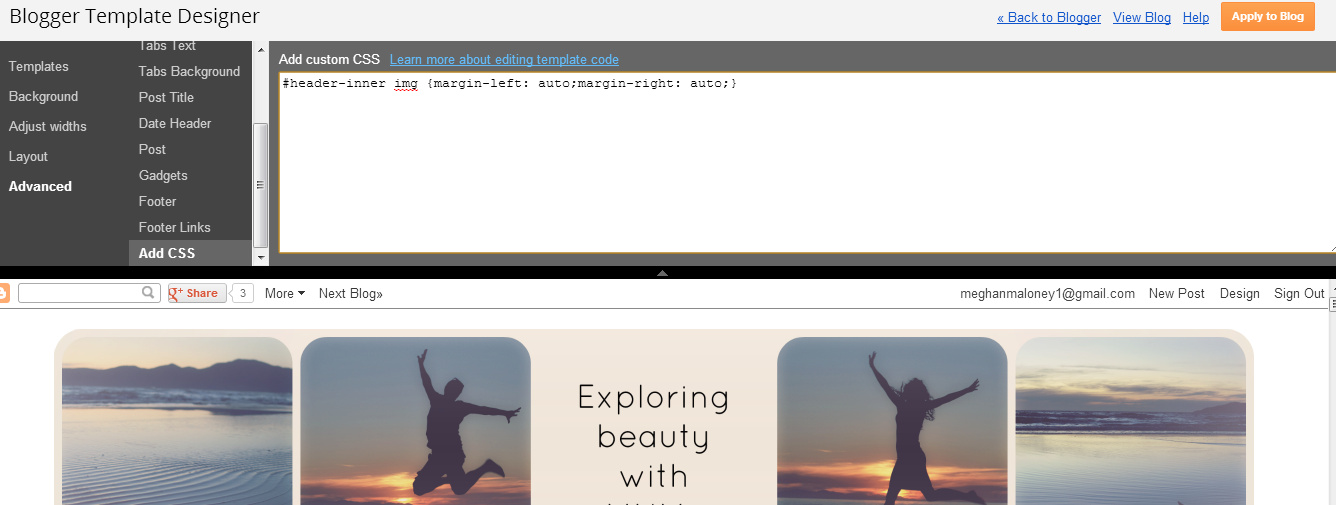
We are all individuals! That is one of the beauties of the blogosphere, isn't it? One of the ways that you can personalize your blog design is to make your own one-of-a-kind design elements such as: a customized header, sidebar labels, buttons, and shareable widgets - Be organized and easy to navigate
Above all, don't overcrowd your design! Keep it simple and easy to navigate!
Try writing down all the elements you think you'll need on your blog and group them into categories. If it seems too confusing or overwhelming, trim your list down to the essentials.
Designing a blog can be complicated but today we hope to outline some simple steps you can take to refining your blog design!
xo